
Table of Contents
Test pagespeed insight google
Google offers free tools to test pagespeed of your website. Among them, PageSpeed Insights is the best one to test pagespeed. If you are here, you have probably already tried it, and you are disappointed with your rating. The search engine is quite severe when it comes to evaluating the performance of web pages, and we are going to see why it considers that your loading times are not good enough and how to read and put this score into perspective.
What is Google PageSpeed Insights?

PageSpeed Insights (PSI) test pagespeed on both desktop and mobile and then provides suggestions for improving the page.
Test pagespeed Insights has been using Lighthouse since late 2018. This means the results in your pagespeed insight Google report are based on the Lighthouse API.
After reviewing the page, PSI provides two types of information: laboratory data and field data.
Laboratory data is acquired in a controlled environment, i.e. with a set of devices and network settings defined in advance.
This is a very efficient method for debugging performance problems because you can repeatedly reproduce the same test conditions.
However, this method is not necessarily appropriate for detecting slowdowns in an actual situation.
Conversely, field data (also called Real User Monitoring or RUM) considers performance data collected on loads of actual pages.
This is an excellent method to get a natural user experience, but this data is not exhaustive and does not offer enough information for practical debugging.
How are the PageSpeed Insights score calculated?
PSI results are now based on the Lighthouse API.
The Overall Score is no different: the speed rating at the top of the test pagespeed report is based on Lighthouse’s lab data analysis. The most important thing to remember in this context is that Lighthouse replicates the page load in a predefined environment: on mobile networks and mid-range devices.
Google adds that only items from the Metrics section of the Performance category of Lighthouse are used in scoring. Recommendations in the Diagnosis and Opportunities sections are not part of the score.
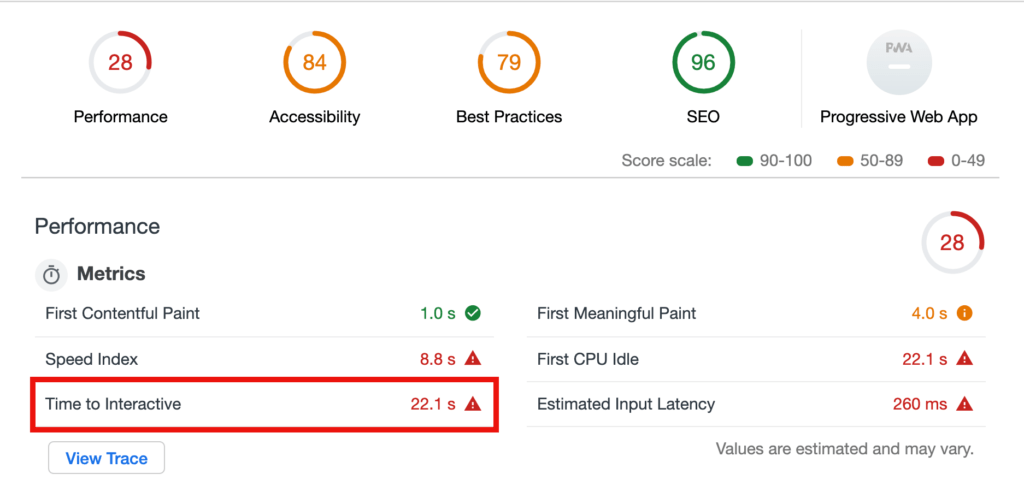
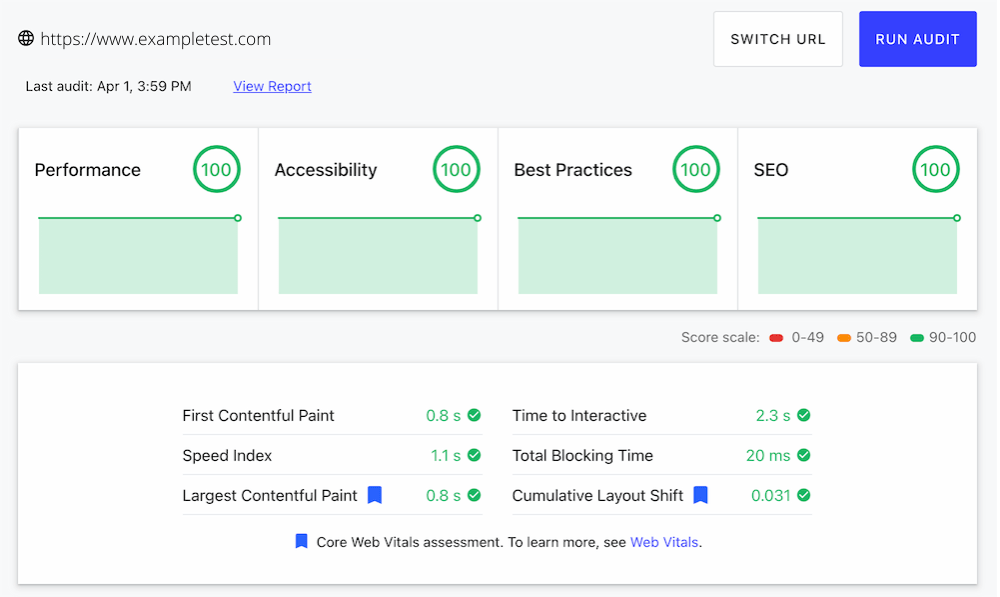
In pagespeed insight google 6, the score is calculated from six metrics:
First Contentful Paint

The First Contentful Paint (FCP) metric tracks when a page begins to load and when any element of the page’s content appears onscreen (images and text). Put another way; this is the time it takes for the browser to show the user content.
Time to Interactive

Interactivity is measured using the Time to Interactive metric. It is inextricably linked to the user experience and must be considered while analysing your website’s performance.
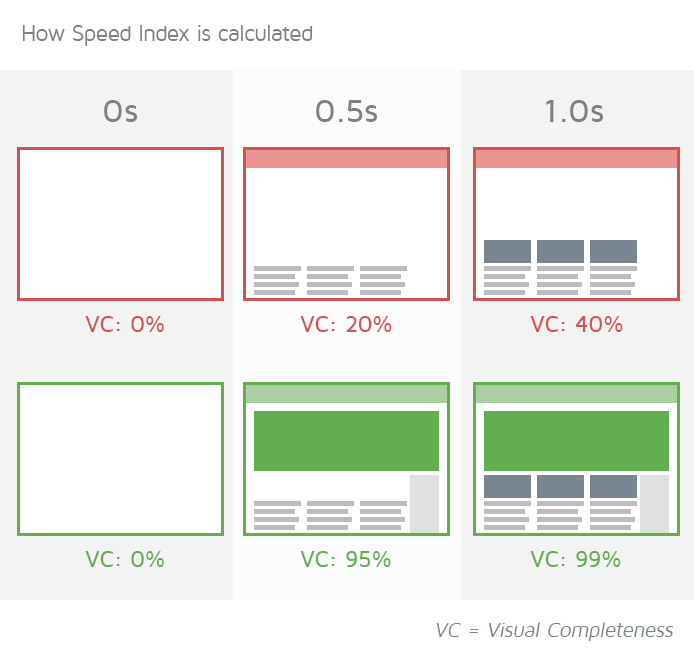
Speed Index

In a standard browser window, the Speed Index measure is an average of the time it takes for the visible elements of your page to load. Instead, this isn’t a timing measure; it’s the “score” your website receives from various speed metrics. Your website will perform better if your speed index score is lower.
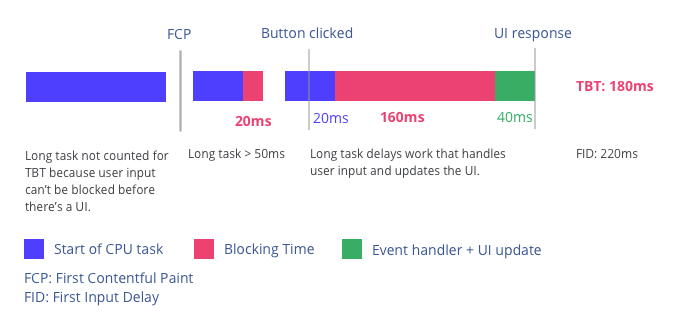
Total Blocking Time

The browser uses the main thread or main thread to show a web page. This thread collects all of the necessary processes, such as reading HTML, executing CSS and JavaScript, and so on.
When one of these tasks lasts more than 50 milliseconds, it is referred to as a “long task,” and the main thread is deemed “blocked,” as the browser cannot break the current work to commit itself to another. The blocked part is the time that has gone after 50 ms.
The sum of all blocking periods for each long task is the Total Blocking Time (TBT).
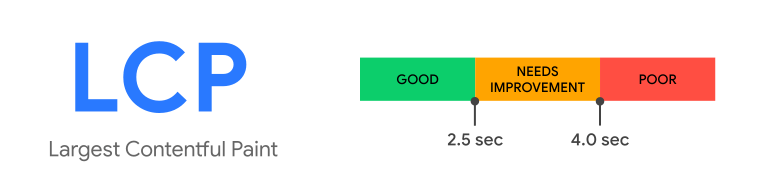
Largest Contentful Paint

The rendering time of the most prominent picture or largest block of text displayed in the viewport is indicated by the Largest Contentful Paint (LCP) statistic. LCP values of 2.5 seconds are considered good; values of 4.0 seconds are considered flawed.
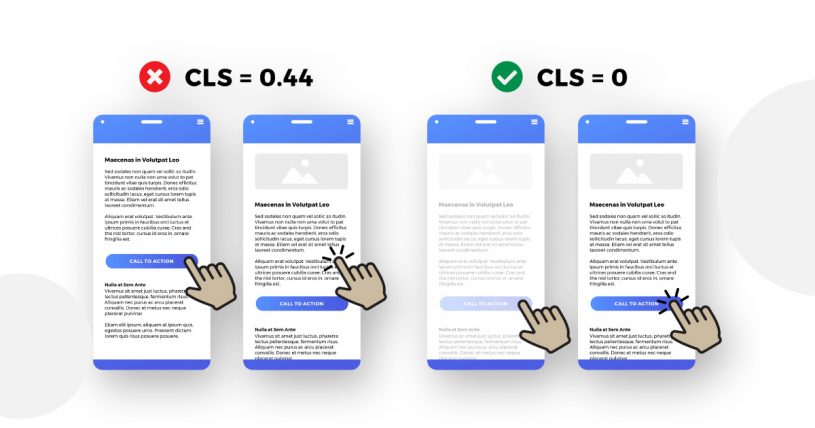
Cumulative Layout Shift

The CLS measures the sum of the page layout change scores that occur over the life of the page. A layout change occurs when a visible element moves from one frame to another.
Compared to version 5, Lighthouse 6 for test pagespeed removed First Meaningful Paint and First CPU Idle and replaced them with Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift.
Each type of indicator has its score.
Test pagespeed Lighthouse uses these scores to produce the final score in performance.
This note follows a specific color scheme:
- From 0 to 49 (slow): Red
- From 50 to 89 (medium): Orange
- From 90 to 100 (fast): Green
If you are curious about how each type of data is used to produce the final grade, you can look at Google’s spreadsheet with the grading details.
Tips to improve your PSI score and meet Google update requirements
Reduce server response times
This is a critical metric because many web applications cannot work without these comments, so the page does not work until it is ready to go.
For the user, this results in a waiting period where the page is not showing or is displayed with errors and half-loaded items, which could lead to bad results on another metric.
Tips for reducing server response time
- Choose a reliable host
- Be careful with bloating
- Optimise your database
- Use a CDN
- Monitor PHP
Eliminate render-blocking
There are a few different strategies for removing JavaScript render-blocking resources. Here are the main methods:
Async: It does not entirely stop analyzing while the file is downloading. However, it will pause the HTML parser to run the script once downloaded.
Defer: lets the HTML parser unload the JavaScript while parsing the rest of the HTML and remains to run the script until the HTML parsing finishes.
Font Display Swap
The text will be invisible while using web fonts until the web font is loaded or three seconds have passed, at which point the fallback font will be utilized.
Font-display allows you to customize how web fonts are displayed when a page is rendered.
The @font-face rule, which defines custom fonts in a style sheet, is used to apply it.
Metrics to analyze user experience
Web Vitals
Core Web Vitals is a set of Google metrics that analyse the user experience of a web page. It considers the factors of load time, the interactivity of the page and the visual stability. Your result has a direct impact on the positioning.

The metrics that compose it can evolve and be adapted to improve your user experience analysis. Introduced in 2020, Core Web Vitals focus on three main aspects: content loading (LCP), interactivity (FID) on the web page, and visual stability (CLS).
Finally, if we ask ourselves what Core Web Vitals is, we need to understand that it is a set of metrics that analyse the user experience on a web page from 3 elements. They are the load, the interaction, and the stability in the site’s design.
Lighthouse performance scoring
Google lately offers Lighthouse to its users, an open-source tool to test pagespeed both manually and automatically.

What metrics does Google Lighthouse test?
There are over 75 test metrics and give you an overall score. Some of the following popular ones may interest you as a site owner, Search Engine Optimization analyst, and webmaster.
- SEO – Mobile friendly, Meta, tracking, canonical, structure, etc.
- Best Practices – Image optimisation, JS libraries, browser error log, accessible by means of HTTPS, JS vulnerabilities and many others
